اولین چیزی که بسیاری هنگام شنیدن کلمه “طراحی” به ذهن آنها خطور میکند، ایجاد یک چیز زیبا و خلاقانه است. در حالی که طراحی UX تشخیص میدهد که طراحیهای زیبا و دلپذیر الزاما رابط کاربری کاربردی تری ایجاد نمیکند. با استفاده از قانون فیتز در طراحی، طراحان UX میتوانند رفتار و حرکت انسان را پیشبینی کنند. زیرا آنچه یک تجربه موفق نشان میدهد، توجه دقیق به درک چگونگی فکر کردن، درک و عملکرد کاربر هنگام حرکت در سفر است. تحقیقات خوب درمورد کاربر، همراه با درک قوانین اساسی، کلیدی برای تبدیل به یک طراح خوب UX است.
در طراحی UX قوانین متعددی وجود دارد که برای درک عمیقتر عملکرد کاربران ایجاد شده است. قوانین روانشناسی و استانداردهای شناخته شده در این زمینه به تامین گزینههای طراحی کمک میکند. در این مقاله به بررسی قانون فیتز در طراحی و نحوه عملکرد آن میپردازیم.
قانون فیتز چیست؟
این قانون در سال 1954 توسط روانشناس آمریکایی پاول فیتس (Paul Fitts) ارائه شد. قانون فیتز مدلی از حرکت انسان را ارائه میدهد و عملکرد آن به گونهای است که میتواند مدت زمان لازم برای حرکت و انتخاب یک هدف را به طور دقیق پیشنهاد کند. به طور کلی و خلاصه میتوان گفت:
زمان دستیابی به هدف تابعی از فاصله و اندازه هدف است
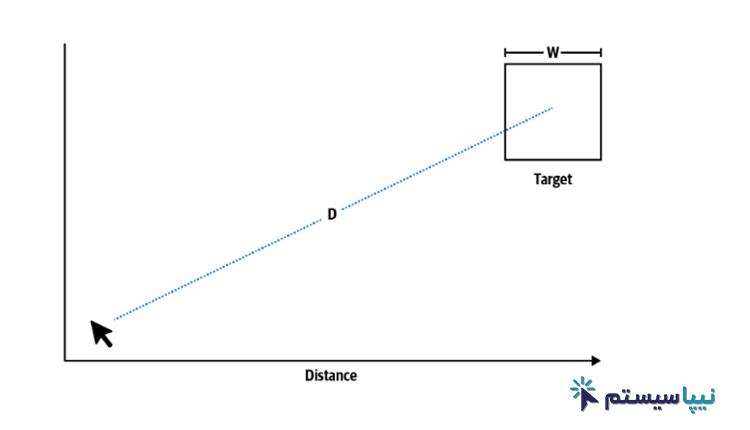
در این فرمول D فاصله تا مرکز هدف مانند سیگنال،W عرض هدف و مانند نویز بوده و درنهایت ID معیار شاخص دشواری Fitts است. کاربردپذیری یا Usability یکی از شاخصهای یک طراحی مناسب به حساب میآید. قانون Fitts Law بر سهولت استفاده بیشتر تاکید دارد و این موضوع به معنای راحتی در پیمایش و درک کاربران از رابط کاربری است. تعاملها باید سرراست و بدون دشواری باشند و به تلاش حداقلی از سوی کاربران نیاز داشته باشد. زمان جابهجایی کاربر از یک نقطه به نقطه دیگر و تعامل با یک عنصر و شی در صفحه معیار بسیار مهمی به حساب میآید.
مثالهای قانون فیتز
اگرچه پاول فیتز این قانون را با توجه به حرکت در جهان فیزیکی ارائه کرد (درحالیکه حتی در آن زمان رابط گرافیکی در کار نبود)، اما این قانون در Navigation دنیای مجازی هم قدرتمند است. برای آشنایی بیشتر با این قانون به مثالهای ملموس زیر توجه نمایید:
 یکی از در دسترسترین نمونهها برای این قانون در پدالهای اتومبیل شما قرار دارد. اگر توجه کرده باشید، پدال ترمز نسبت به پدال گاز بزرگتر و نزدیکتر به صندلی راننده است. این مورد باعث توقف سریعتر و آسانتر و در نتیجه رانندگی ایمنتر در جاده میشود. طراحی پدالهای اتومبیل هم بر اساس مدل پیشبینی کننده حرکت انسان و قانون فیتس است.
یکی از در دسترسترین نمونهها برای این قانون در پدالهای اتومبیل شما قرار دارد. اگر توجه کرده باشید، پدال ترمز نسبت به پدال گاز بزرگتر و نزدیکتر به صندلی راننده است. این مورد باعث توقف سریعتر و آسانتر و در نتیجه رانندگی ایمنتر در جاده میشود. طراحی پدالهای اتومبیل هم بر اساس مدل پیشبینی کننده حرکت انسان و قانون فیتس است.
- یکی دیگر از این مثالها بزرگتر طراحی شدن دکمه Space در صفحه کلید است. این کار به دلیل اهمیت بالا و کاربرد بسیار زیاد این دکمه بوده است.
- دکمه خاموش در ماشینآلات بزرگ، بزرگتر از دکمه روشن است.
- همه ما وسایلی که بیشتر استفاده میکنیم را در دسترس خود قرار میدهیم و وسایلی که کمتر مصرف میشوند را در انباری نگهداری میکنیم.
همانطور که مشاهده کردید، این مثالها را میتوانیم در تمام وسایل و اتفاقات اطراف بینیم.
قانون Fitts در طراحی UX
برای مثال در طراحی اپلیکیشن یا وب سایت، یکی از مواردی که اهمیت زیادی دارد محل قرارگیری هر گزینه است. طبق قانون فیتز موارد زیر قابل بررسی است:
- اهداف لمسی یا تاچ تارگتها باید به اندازه کافی بزرگ باشند تا کاربران بتوانند به راحتی آنها را انتخاب کنند.
- بین اهداف لمسی باید فاصله زیادی داشته باشد.
- اهداف لمسی باید در مناطقی از رابط کاربری قرار گیرند که به راحتی امکان دستیابی به آنها فراهم شود.
بنابراین، طبق قانون Fitts’s Law در واقع با افزایش اندازه و سایز یک عنصر یا شی زمان انتخاب آن کم میشود. علاوه بر آن زمان انتخاب آبجکت کاهش پیدا میکند زیرا مسافتی که (موس یا انگشت و ..) باید برای آن انتخاب آن حرکت کند نیز کم میشود. در تلفنهای همراه به دلیل محدود بودن ابعاد صفحه نمایش، رابطها به صورت ویژهای به این قانون حساس هستند. بنابراین به عنوان یک طراح باید مطمئن باشید که دسترسی به عناصر مختلف به راحتی قابل دسترس خواهند بود.
نتیجهگیری
یکی از جنبههای اصلی طراحی کاربردپذیری است و رابط کاربری باید بتواند درک و پیمایش کاربر را آسان کند. در حقیقت، قانون فیتز این موضوع را بیان میکند که زمانیکه کاربر لازم دارد تا با یک آبجکت کار کند از نسبت اندازه و سایز به فاصله تا آن آبجکت بهدست میآید. در نهایت در نظر داشته باشید که همه این موضوعات به صورت پیشنهادی هستند و اهداف لمسی در طراحی رابط کاربری این موضوع که “عناصر تعاملی به راحتی قابل کلیک و انتخاب هستند” را تقویت میکند.
آیا شما در طراحیهای UX خود از قانون فیتس استفاده میکنید؟ این قانون تا چه اندازه برای شما مفید بوده است؟ نظرات و تجربههای خود را با ما به اشتراک بگذارید.



0 Comments